Beschreibung
Schaut man sich in den Bereichen der Webentwicklung etwas genauer um und hört wo die Probleme liegen und sind. Dann sind es oft Abmahnungen wegen falsch eingebundener Schriftarten. Häufig werden im Internet Google-Fonts benutzt.
Und durch die DSGVO der EU ist die Einbindung von diesen Google Fonts direkt von den Google – Servern ein Problem. Weil wir damit Informationen unserer Benutzer ohne deren Wissen an Google weitergeben würden. Jeder Benutzer müsste also vor Einbindung aus den Google Servern sein Einverständnis geben.
Die Einbindung von Google Fonts ist nämlich kein Problem, solange diese auf der Webseite selbst liegen und von dort eingebunden werden. Und das Plugin Local Google Fonts bietet hierfür eine sehr einfache und praktikable Lösung. Mit diesem Plugin lassen sich entsprechende Schriftarten, die gefunden wurden, per Knopfdruck herunterladen. In meinem Beispiel ist das ganze mit Elementor (Pro) und dem Theme GeneratePress getestet.
Installation
Wie die meisten kostenfreien Plugins lässt sich Local Google Fonts einfach von wordpress.org herunterladen und dann selbst per FTP in das WordPress-Verzeichnis hochladen.Die alternative ist, dass man es in seiner WordPress-Installation unter Plugins >> Installieren sucht und von dort herunterlädt und aktiviert. Und dann kann man auch schon mit der Verwendung des Plugins loslegen.
Verwendung
Auch bei der Auswahl dieses Plugins habe ich darauf geachtet, dass der Bedienkomfort für den Benutzer möglichst hoch ist. Und die Verwendung der Funktionen für alle möglichst einfach gehalten ist. Das heißt, keine komplizierte Auswahl, kein eigenes einfügen und herunterladen. Keine Probleme.
Die Einstellungen für das Plugin sind nach der Installation und Aktivierung des Plugins unter Einstellungen >> Google Fonts zu finden.
Die Einstellungen
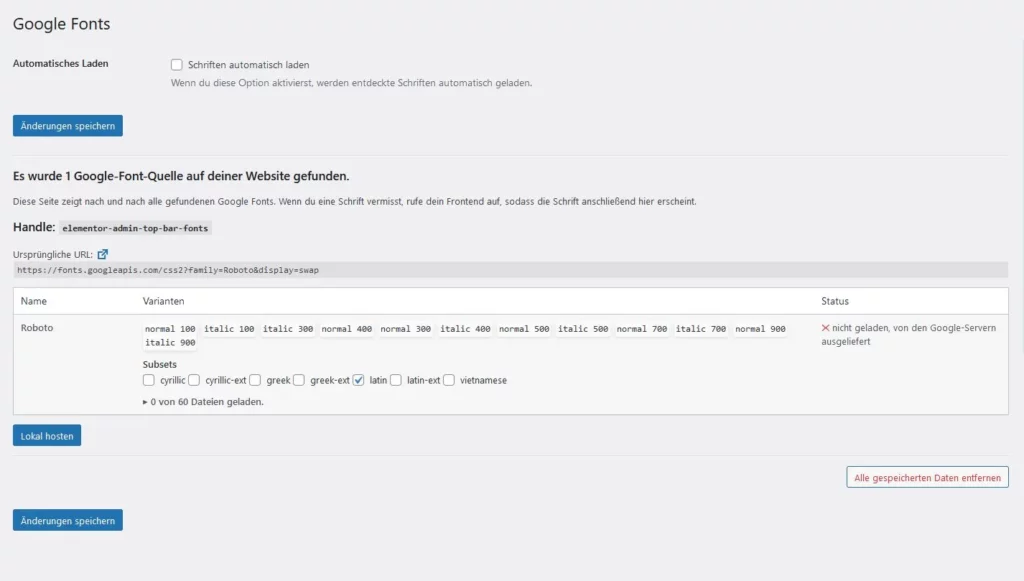
In den Einstellungen finden wir uns nach kurzem lesen der Informationen schnell zu Recht. Wir haben die Option dass zukünftig alle erkannten Schriftarten automatisch auf den lokalen Server runtergeladen werden und damit auch lokal eingebunden werden können. In aller Regel empfiehlt es sich diese Option zu aktivieren. Wenn das Plugin eine neue Schriftart erkennt, ergänzt es diese automatisch. Und man muss hier lediglich kontrollieren, ob alles korrekt abgelaufen ist.
Der zweite Schritt, ist die Handlung weswegen wir das Plugin ja in diesem Moment installiert haben. Wir wollen jetzt sofort die Schriftarten, die erkannt wurden, herunterladen. Die Haken dafür setzt das Plugin automatisch und das einzige was von uns erforderlich ist, ist folgendes:
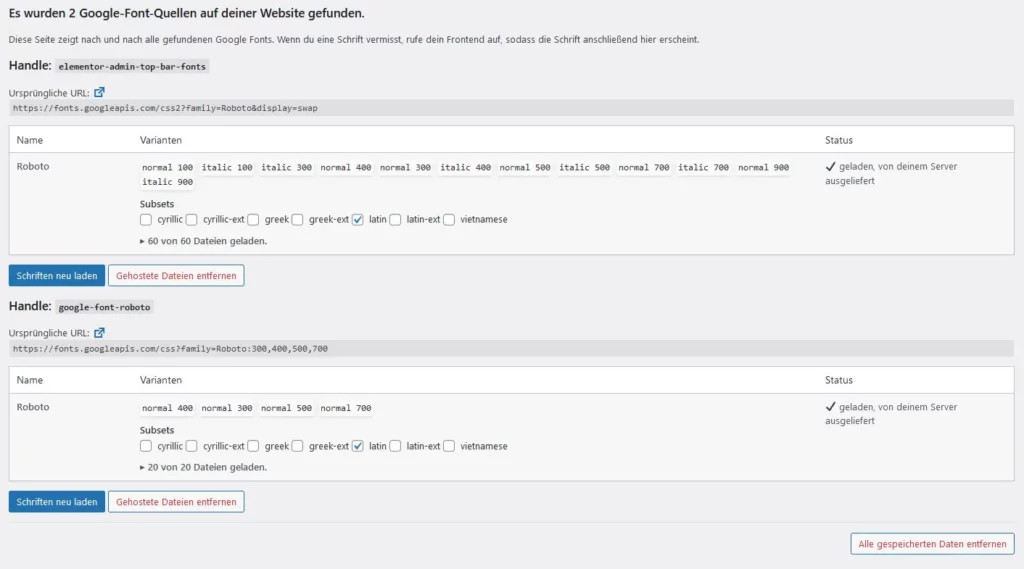
Wir müssen auf Lokal hosten klicken. Wenn dann alles gut gelaufen ist, solltet ihr danach folgendes Bild bekommen.
Fazit
Um genau die Google Fonts zu laden, welche auf der eigenen Webseite gebraucht werden und das mit wenig Aufwand ist dieses Plugin perfekt. Es macht die Arbeit mit wenigen Handgriffen möglich und das ohne große technische Kenntnisse an dieser Stelle. Es ist außerdem zu erwähnen, dass das Plugin zum jetzigen Stand regelmäßige Updates erhält und damit immer auf dem neusten Stand der Zeit ist und damit auch weiter optimiert wird.